Halloween is coming! The pumpkin is an iconic symbol of Halloween. Pumpkins are orange, so orange has also become a traditional Halloween color. Carving jack-o-lanterns from pumpkins is also a Halloween tradition that also dates back to Ireland. Legend has it that a man named Jack was so miserly that he couldn’t enter heaven after death, and because he made fun of the devil he couldn’t enter hell, so he could only wander around with a lantern until Judgment Day. Thus, Jack and the jack-o-lantern became symbols of the cursed wandering spirit. In order to scare away these ghosts on Halloween, turnips, beets or potatoes are carved into scary faces to represent Jack with a lantern, which is the origin of the Jack-o’-lantern. When the Irish moved to the United States, they began to carve with pumpkins, which are more abundant than turnips in the American fall. Now, if people hang jack-o-lanterns in the windows on Halloween night, it means that those in Halloween costumes can knock on the door for candy.
Today we are going to share how to use C4D to draw the model of the jack-o-lantern.
1. First, we build a sphere and change the sphere into 12 segments.
2. Turn the sphere into an editable object and press the shortcut key C. Change to face mode and select the top face.
3. Use internal extrusion, shortcut key I, to extrude the empty hole above.
4. Select all the faces (CTRL+A), and then use Extrude (D) to extrude a face. Remember to tick Create cap.
5. We select an edge every other.
6. Then we use the chamfer function (M, S) to chamfer the corner and turn off the subdivision.
7. We select another edge that was not selected before.
8. Repeat step 6.
9. We add a subdivision surface to the sphere. If you think the pumpkin is not flat enough, you can use T to shrink it inward.
10. We use two cubes as the eyes of the pumpkin, which can be switched to other views.
12. Using the spline brush tool, draw the pumpkin’s mouth.
13. Extrude the splines and align them with the eyes.
14. Turn the mouth into an editable object and merge it together.
15. Merge the two eyes and mouth together.
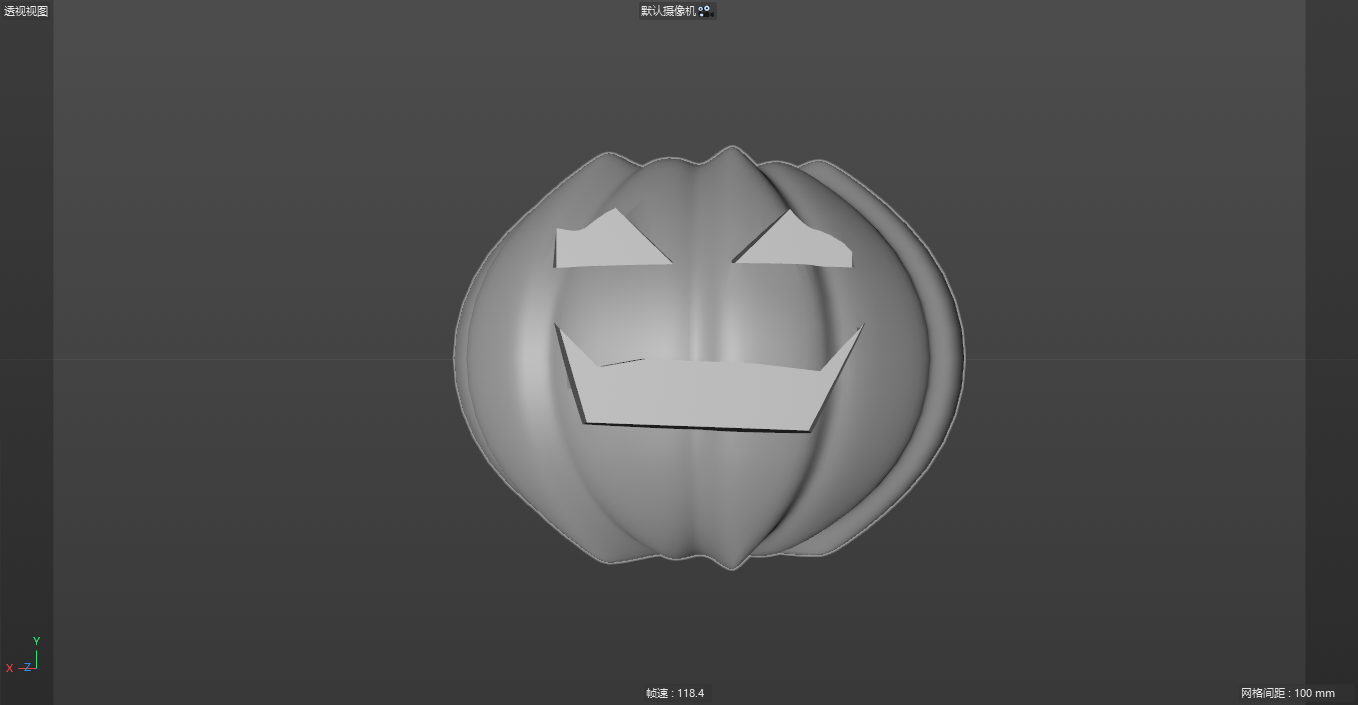
16. Then use the Boolean tool to insert the eyes and mouth into the previous pumpkin. That’s it!
MORE GOOD IDEAS HERE.