Cartoon is a general term for cartoons and comics. The word originated in Italy during the Renaissance period. The earliest was used as a sketch of murals and oil paintings. Later, because of the humorous way of satirizing some social phenomena in comic magazines, it formed what is called “cartoon” in folklore. , close to the modern understanding. Therefore, cartoons are not only cartoons, but also static cartoons. And many people’s understanding of “cartoon” is from the level of age. They think that cartoons and comics that tend to be children’s level, concise and clear, are cartoons. The author disagrees, but in a broad term, “cartoon style” Such words are easy to understand. In the past, when the author was discussing style with an artist who was engaged in design, she used “this pattern is too cartoony” to complain about the childishness of the picture, but strictly speaking, cartoons and childishness are not childish. It is also inaccurate to regard “cartoon style” as a symbol of childishness and childishness directly.
Today we are going to share a tutorial on drawing cartoon characters with AI, which is suitable for beginners
1. First, we use the Rounded Rectangle Tool to draw a round face.
2. Using the Rounded Tool, draw a rounded rectangle for the hair.
3. Duplicate the hair in place and place it on top.
4. Use the eraser tool to erase the lower part, leaving the upper part.
5. Add anchor points to the bangs.
6. Then adjust the anchor points to make wavy bangs.
7. Using the Ellipse Tool, draw a circle.
8. Continue to use the eraser tool to erase the eyebrows.
9. Continue to use the oval tool to draw the character’s eyes.
10. Using the pen tool, outline the shape of the eyelashes.
11. Copy the eyebrows, eyes, and eyelashes to the other side, you can use the symmetry tool.
12. Use the Oval Tool and Eraser Tool to draw the character’s mouth.
13. Duplicate a mouth in place and fill it with black.
14. Use the eraser tool to erase the appearance of the tongue.
15. Using the rectangle tool to draw the shape of the teeth, you can use the free transform tool to make a trapezoid.
16. Use the rectangle tool to draw the shape of the neck.
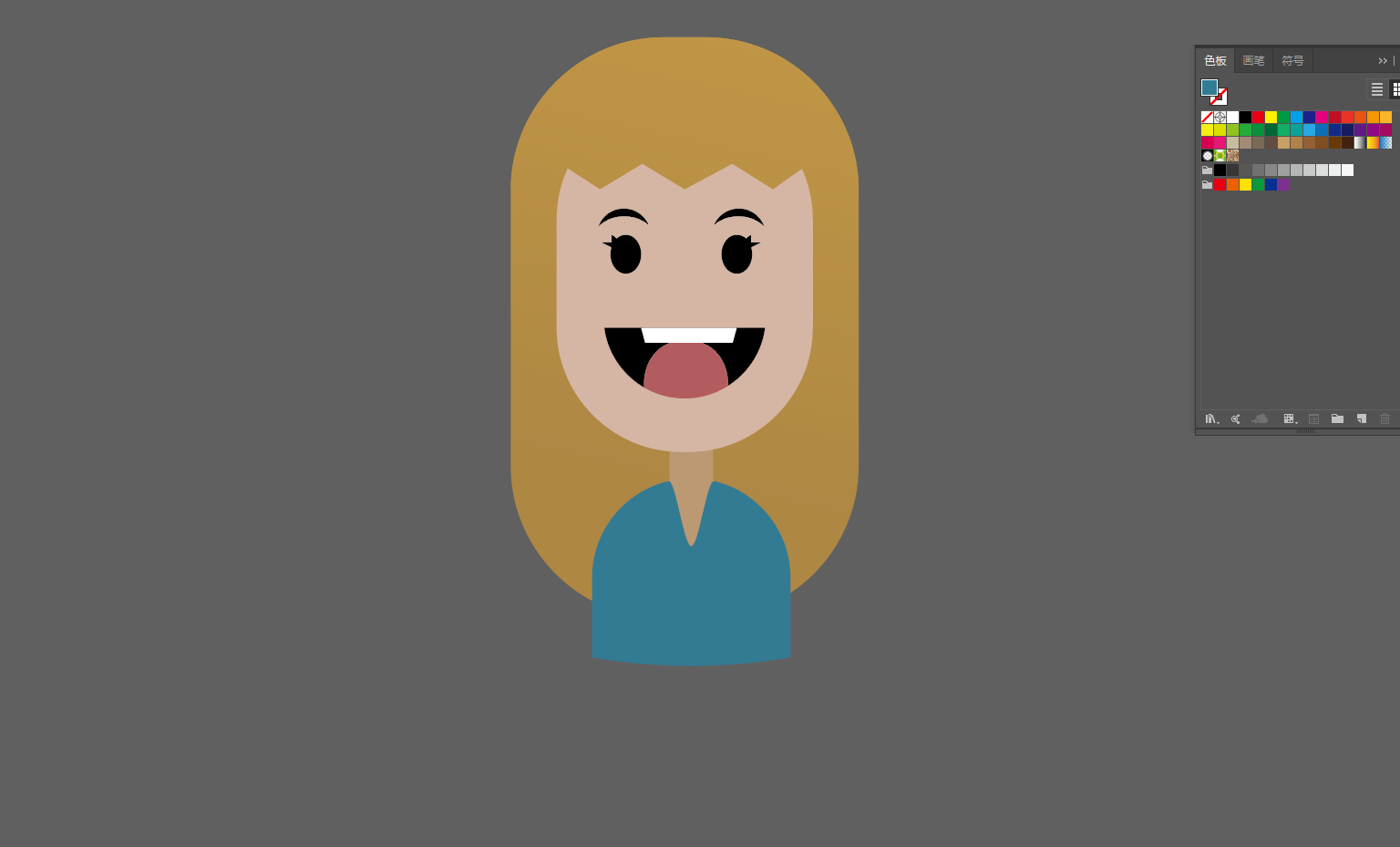
17. Use the Rounded Rectangle Tool again, cut in half, then add anchor points, pull down the order of the anchor points, and make the upper body. Have Fun!
More good ideas HERE.